X(Twitter)でツイートの右上隅に表示されるGrokボタンを隠す方法
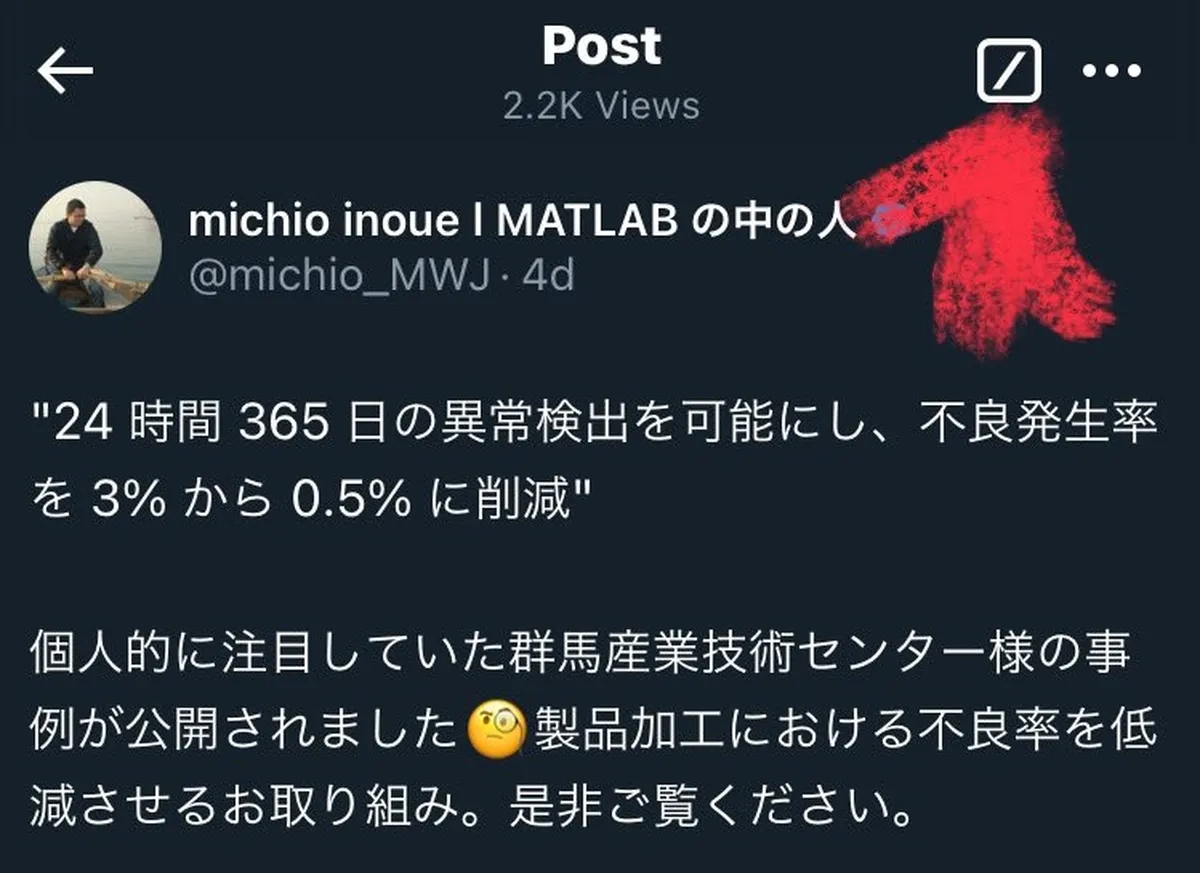
2024年12月中旬から、ウェブ版X(以前のTwitter)ではツイートの右上隅にGrokボタンが表示されるようになります。そのボタンをクリックすると、投稿の内容についてGrokに質問することができます。

Grokボタンを隠す方法
右上隅にあるGrokボタンを隠すには、ブラウザの拡張機能を使用する必要があります。このボタンはウェブ版で表示されますが、アプリ版にも同じボタンがあるかどうかは確かではありません。もしアプリにそのボタンがある場合、この方法では隠せません。
ウェブ版では、以下の手順に従ってボタンを隠すことができます:
ブラウザが拡張機能をサポートしていることを確認してください(PC用のブラウザ、Android用のFirefox、iOS用のSafariなど)。
Stylusをインストール
ブラウザに「Stylus」という拡張機能をインストールします。これにより、ウェブページの外観を変更することができます。他にもCSSを調整できる拡張機能がありますが、ここではStylusの使い方に焦点を当てます。
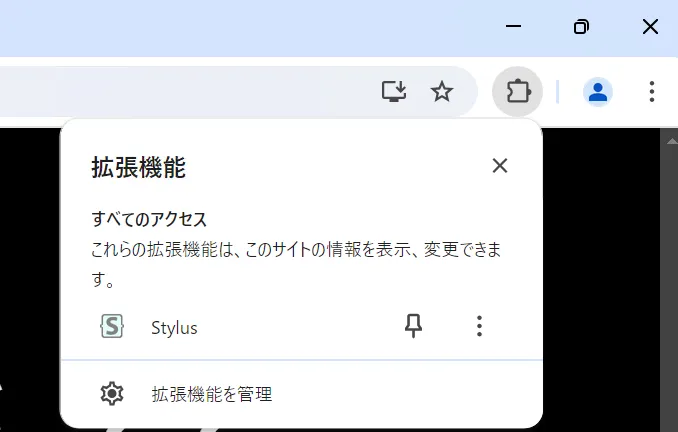
Stylusアイコンをクリック

ウェブ版Xを開いたら、拡張機能のツールバーにあるStylusアイコンをクリックします。
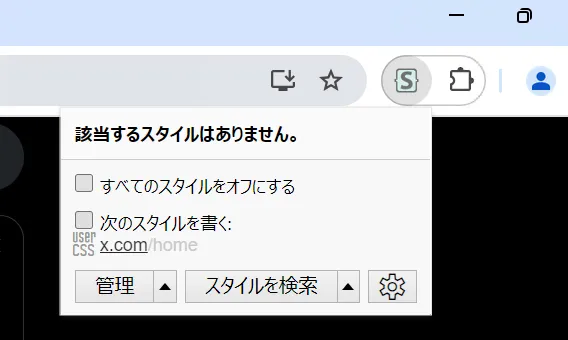
x.comを選択

「次のスタイルを書く:」の部分で、x.comをクリックします。ハイライトされているのがx.comだけであり、/homeなどの他の部分ではないことを確認してください。
CSSを入力
[data-testid="tweet"] button:has(g g) {
display: none !important;
}
スタイルの設定画面が表示されたら、中央にある大きなテキストボックスに次のテキストをコピー&ペーストします。
保存
左のサイドバーにあるオレンジ色の「保存」ボタンをクリックして設定を保存します。
この記事では、ウェブ版Xでツイートの右上隅に表示されるGrokボタンを隠す方法について説明しました。この方法を使用すれば、Grokボタンを隠して投稿を読みやすくすることができます。
