Buat Website Multibahasa yang Aman, Cepat dan Dekat dengan Pengguna Akhir
Membantu bisnis memaksimalkan jangkauan dan keterlibatan dengan audiens global.

Membuat Website Multibahasa dengan menambahkan tag HTML hreflang dan Deploy di Edge CDN untuk keamanan, kecepatan dan memaksimalkan jangkauan dan keterlibatan dengan audiens global.
Apa itu Website Multibahasa?
Website multibahasa adalah web yang menawarkan konten dalam lebih dari satu bahasa. Misalnya, Jika kalian mempunyai Halaman dengan Bahasa Indonesia dan memiliki terjemahan bahasa lokal Jepang dan Prancis. Google Penelusuran akan berusaha menemukan halaman yang cocok dengan bahasa penelusuran. Singkat nya jika Bahasa penelusuran Jepang (google.co.jp/google.com dengan setelan bahasa jepang) maka hasil yang akan di tampilkan pada penelusuran adalah Halaman dengan Terjemahan Jepang
Lakukan dan Jangan Lakukan
Lakukan:
- Gunakan URL yang berbeda untuk setiap versi bahasa
- Gunakan tag HTML hreflang untuk setiap versi bahasa
- Sebaiknya tambahkan hyperlink ke versi bahasa lain dari suatu halaman. (Navigasi)
Jangan Lakukan
- Hindari mengalihkan pengguna secara otomatis
Menggunakan URL yang berbeda untuk setiap bahasa yang ingin kita gunakan.
Kenapa harus menggunakan URL yang berbeda?
Karena Google bilang:
Daripada menggunakan cookie atau setelan browser untuk menyesuaikan bahasa konten di halaman, Google merekomendasikan penggunaan URL yang berbeda untuk setiap versi bahasa halaman.
MenggunakanURL yang berbeda untuk setiap bahasa
Kalian bisa memilih beberapa Struktur URL yang paling cocok untuk kalian gunakan sesuai dengan Tabel URL khusus lokalitas yang sudah google infokan.
Jika kalian sudah melihat dan sudah tau keunggulan dan kekurang nya maka kita akan menggunakan struktur URL Subdirektori dengan gTLD, kenapa menggunakanSubdirektori dengan gTLD? Berikut adalah penjelasan nya:
- Mudah disiapkan
- Biaya pemeliharaan rendah (host yang sama)
- Bisa menargetkan beberapa negara yang ingin kita jangkau tanpa perlu menggunakan ccTLD yang dimana Penargetan-geo nya sudah jelas
- Lebih umum digunakan
Contoh Daripada menggunakan samsung.co.id kita bisa lebih mudah menggunakan samsung.com/id/ dengan biaya yang murah dan bisa menargetkan lebih banyak negara untuk di jangkau! Tapi kekurangan nya adalah Satu lokasi server? Untuk kekurangan tersebut bisa kita atasi dengan menggunakan Jaringan edge CDN! Dimana website multibahasa kita akan selalu dekat dengan pengguna akhir.
Gunakan tag HTML hreflang untuk setiap versi bahasa
Menambahkan Tag HTML hreflang adalah cara kita memberitahu Google dan mesin search engine lain mana saja halaman lokalitas bahasa yang ada di halaman tersebut.
Sebenarnya ada beberapa metode untuk memberitahu google tetapi lebih mudah menambahkan tag HTML hreflang dari pada yang lain nya. Dan jangan lupa menambahkan tag html canonical.
Navigasi ke setiap versi halaman yang di terjemahkan
Buatlah Navigasi di setiap halaman yang memiliki lebih dari satu bahasa (Language Picker) agar pengguna bisa memilih bahasa sesuai dengan anjuran google.
Pengalihan dapat mencegah pengguna (dan mesin telusur) melihat semua versi situs Anda.
Implementasi & Demo
Berikut adalah contoh dan demo menggunakan struktur URL Subdirektori, Tag HTML hreflang dan Navigasi
URL Subdirektori
- https://syncrum.pages.dev/ (EN Default)
- https://syncrum.pages.dev/ja/
- https://syncrum.pages.dev/fr/
Tag HTML hreflang
<link rel="alternate" hreflang="ja" href="https://syncrum.pages.dev/ja/" />
<link rel="alternate" hreflang="en" href="https://syncrum.pages.dev/" />
<link rel="alternate" hreflang="fr" href="https://syncrum.pages.dev/fr/" />
Tambahkan tag HTML hreflang ke setiap halaman yang memiliki lebih dari satu bahasa dan tambahkan Self-referencing
Simple nya Self-referencing adalah tag HTML hreflang yang sama dengan Struktur URL pada Halaman bahasa yang di tampilkan
Jika Halaman yang ditampilkan adalah Bahasa Jepang maka kita harus menambahkan url pada tag HTML hreflang yang mereferensi url halaman itu sendiri dan di ikuti dengan url bahasa lain nya.
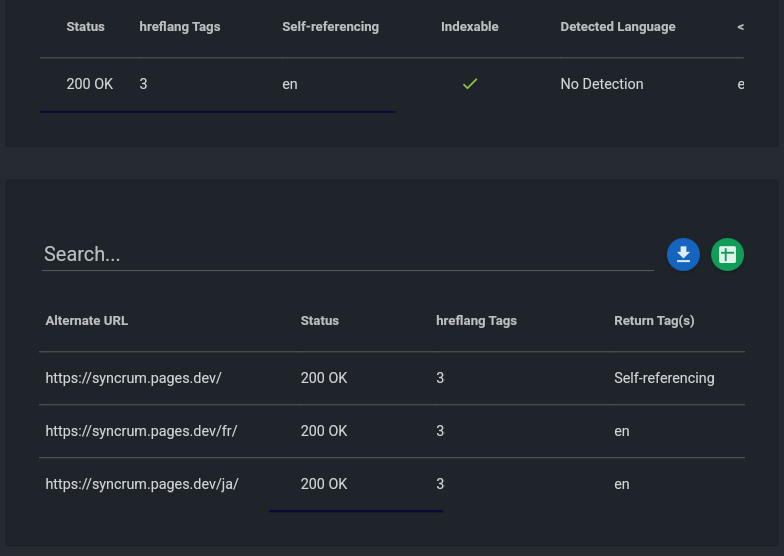
Contoh Halaman A dengan bahasa default EN
- /en/ << Self-referencing
- /ja/
- /fr/
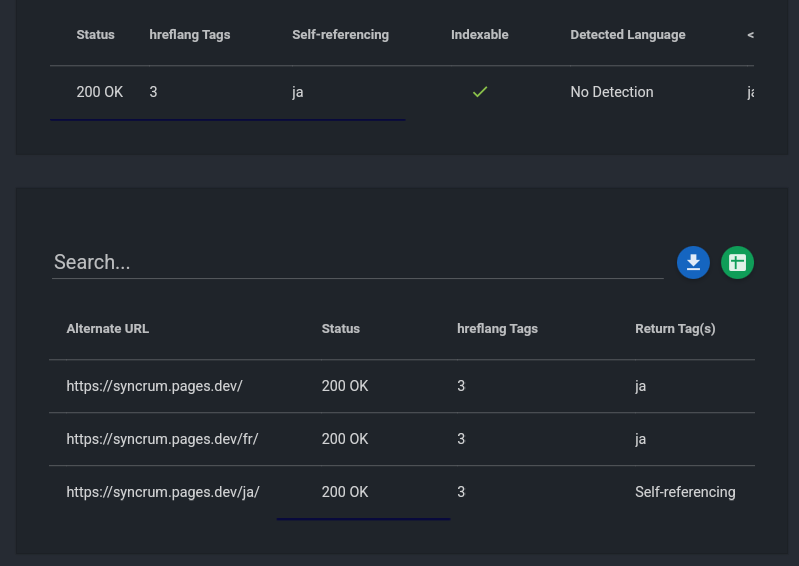
Contoh Halaman A dengan bahasa JA
- /ja/ << Self-referencing
- /en/
- /fr/
Jika sudah maka bisa di cek dengan alat pengetesan hreflang.


Setelah itu kita akan deploy situs multibahasa ke edge CDN, di demo website multibahasa saya menyebarkan nya menggunakan Cloudflare, Bergantung pada Framework apa yang kalian gunakan.
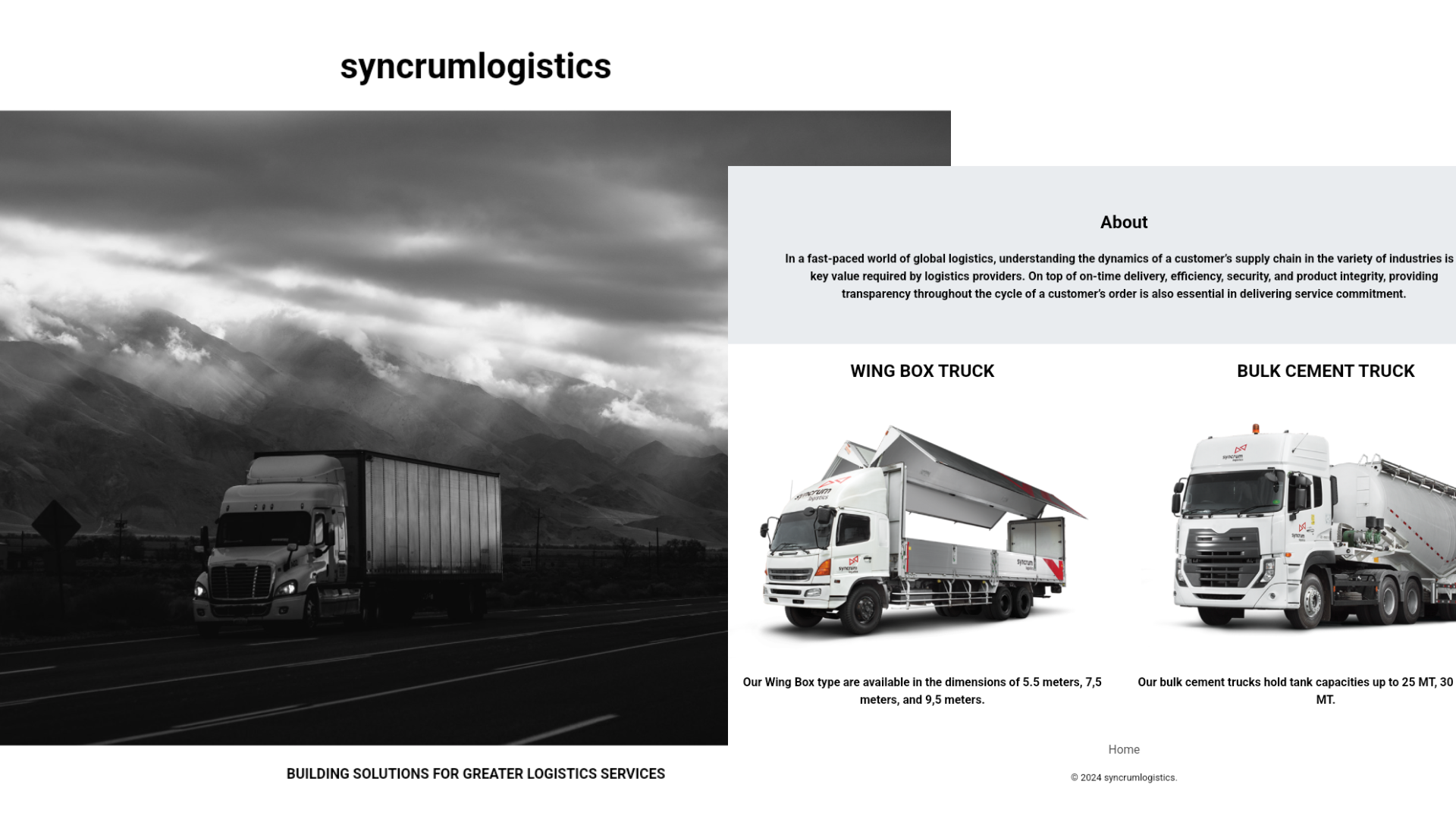
Demo

for your information